Optimizely Full Stack
Step-by-step guide on sending your event data from RudderStack to Optimizely Full Stack. as a destination in RudderStack
Optimizely Full Stack is a powerful A/B testing, feature flagging and experimentation platform. It allows you to track every aspect of your customer's overall product journey, and experiment with various application features.
With a fully-functional cross-platform support, Optimizely Full Stack allows you to roll out product features that best suit your application, and in turn boost your overall sales and customer engagement.
RudderStack supports Optimizely Full Stack as a destination to which you can send your event data in real-time.
Getting started
To enable sending data to Optimizely Full Stack, you will first need to add it as a destination to the source from which you are sending your event data. Once the destination is enabled, events from our SDK will start flowing to Optimizely Full Stack.
Before configuring your source and destination on the RudderStack, please verify if the source platform is supported by Optimizely Full Stack, by referring to the table below:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | - | Supported | - |
| Cloud mode | - | - | - |
Once you have confirmed that the platform supports sending events to Optimizely Full Stack, perform the steps below:
- From your RudderStack dashboard, add the source. From the list of destinations, select Optimizely Full Stack.
- Give a name to the destination and click on Next. You should then see the following screen:
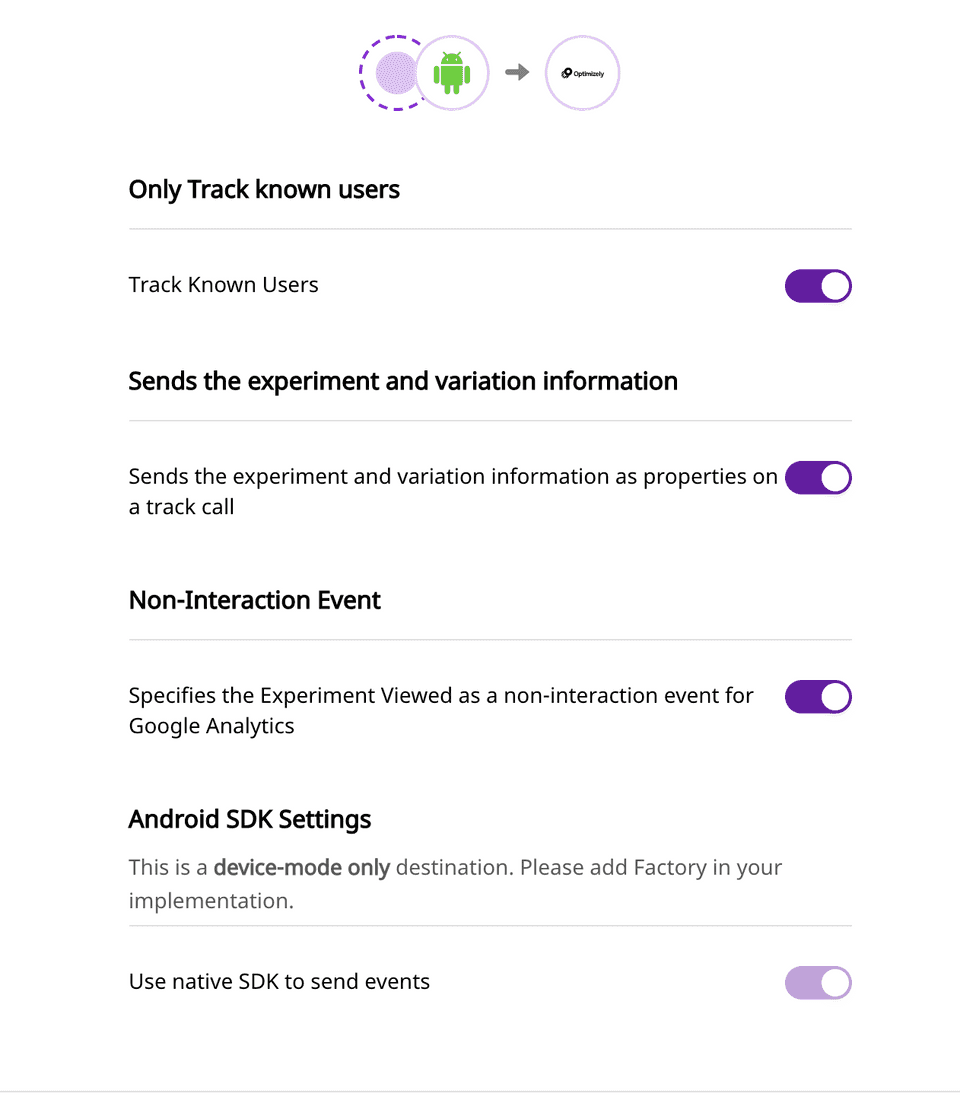
 Connection Settings for Optimizely Full Stack
Connection Settings for Optimizely Full StackThe connection settings are explained in more detail below:
- Track Known Users: Optimizely does not alias known and unknown users. Therefore, RudderStack will send the
anonymousIdto Optimizely by default if this setting is disabled. Otherwise, theuserIdwill be sent. - Send the experiment and variation information as properties on a track call: By enabling this setting, the experiment data can be sent to the other destinations as a
trackcall. This is done by triggering theExperiment Viewedevent every time an Optimizely live variable is accessed. - Specifies the experiment viewed as non interaction event for Google Analytics: Enabling this option sends
Experiment Viewedas a non-interaction event.
Configure the settings according to your requirements and click on Next to complete the setup. Optimizely Full Stack should now be added and enabled as a destination in RudderStack.
Implementation Prerequisites
Unlike other destinations, Optimizely Full Stack for the mobile integration works a little differently. You will have to implement some Optimizely functions natively to make sure the experiment logic runs correctly.
RudderStack maps the track calls with Optimizely's track calls. You need to implement all the Optimizely's decision-based methods like activate and isFeatureEnabled natively.
For more details please checkout Easy Event Tracking and the Optimizely SDK reference Guide.
Adding Optimizely to Your Mobile Project
- Add the following
repositoryto yourapp/build.gradlefile.repositories {mavenCentral()} - After that, add the following
dependencyin the same file:implementation 'com.rudderstack.android.integration:optimizely:0.1.1'implementation 'com.optimizely.ab:android-sdk:3.0.0' - Initialize the Optimizely Manager:
Optimizely recommends initializing their SDK as soon as possible. You need to initialize the Optimizely Manager before proceeding to the next step (Step 4) .
Please refer to the Optimizely Initializing the SDK guide for more information.
val optimizelyManager = OptimizelyManager.builder().withSDKKey(<YOUR OPTIMIZELY SDK KEY>).build(this) - Finally, change the initialization of your
RudderClientin yourApplicationclass:val rudderClient = RudderClient.getInstance(this,<YOUT_WRITE_KEY>,RudderConfig.Builder().withEndPointUri(<YOUR_DATA_PLANE_URL>).withFactory(OptimizelyIntegrationFactory.FACTORY(optimizelyManager).build())Make sure you pass the Optimizely manager instance you created (in Step 3) to the factory as shown in the snippet above.
- Go your
Podfileand add theRudder-Optimizelyextensionpod 'Rudder-Optimizely' - After adding the dependency followed by
pod install, you can add the imports to yourAppDelegate.mfile as shown:#import "RudderOptimizelyFactory.h" - Finally, change the initialization of your
RudderClientas shown:RSConfigBuilder *builder = [[RSConfigBuilder alloc] init];[builder withDataPlaneUrl:DATA_PLANE_URL];// Setup optimizely logger.OPTLYLoggerDefault *optlyLogger = [[OPTLYLoggerDefault alloc] initWithLogLevel:OptimizelyLogLevelAll];// Create an Optimizely managerself.optlyManager = [[OPTLYManager alloc] initWithBuilder:[OPTLYManagerBuilder builderWithBlock:^(OPTLYManagerBuilder * _Nullable builder) {builder.sdkKey = @<SDK KEY>;builder.logger = optlyLogger;}]];[builder withFactory:[RudderOptimizelyFactory instanceWithOptimizely:self.optlyManager]];[builder withLoglevel:RSLogLevelDebug];[RSClient getInstance:WRITE_KEY config:[builder build]];
Contact us
If you come across any issues while configuring or using Optimizely Full Stack with RudderStack, please feel free to contact us. You can also start a conversation in our Slack community; we will be happy to talk to you!