This guide will help you integrate RudderStack with your Astro site using the JavaScript SDK. On successful integration, you can track and send real-time user events to your preferred destinations via RudderStack.
To set up the event stream on your Astro site, you need to perform the following steps:
- Integrate the JavaScript SDK with your Astro site and set up the tracking code
- Configure a destination in RudderStack
- Deploy your Astro site and verify the events
Prerequisites
This guide assumes you have installed and set up your Astro site. Refer to the Astro documentation for more information.
Integrating the JavaScript SDK with your Astro site
Integrating the JavaScript SDK with your Astro site involves the following steps:
- Creating a JavaScript source in RudderStack
- Installing and configuring the JavaScript SDK in your app
Creating a JavaScript source in RudderStack
The RudderStack JavaScript source is required track the events from your Astro site. Follow these steps to set it up in your RudderStack dashboard:
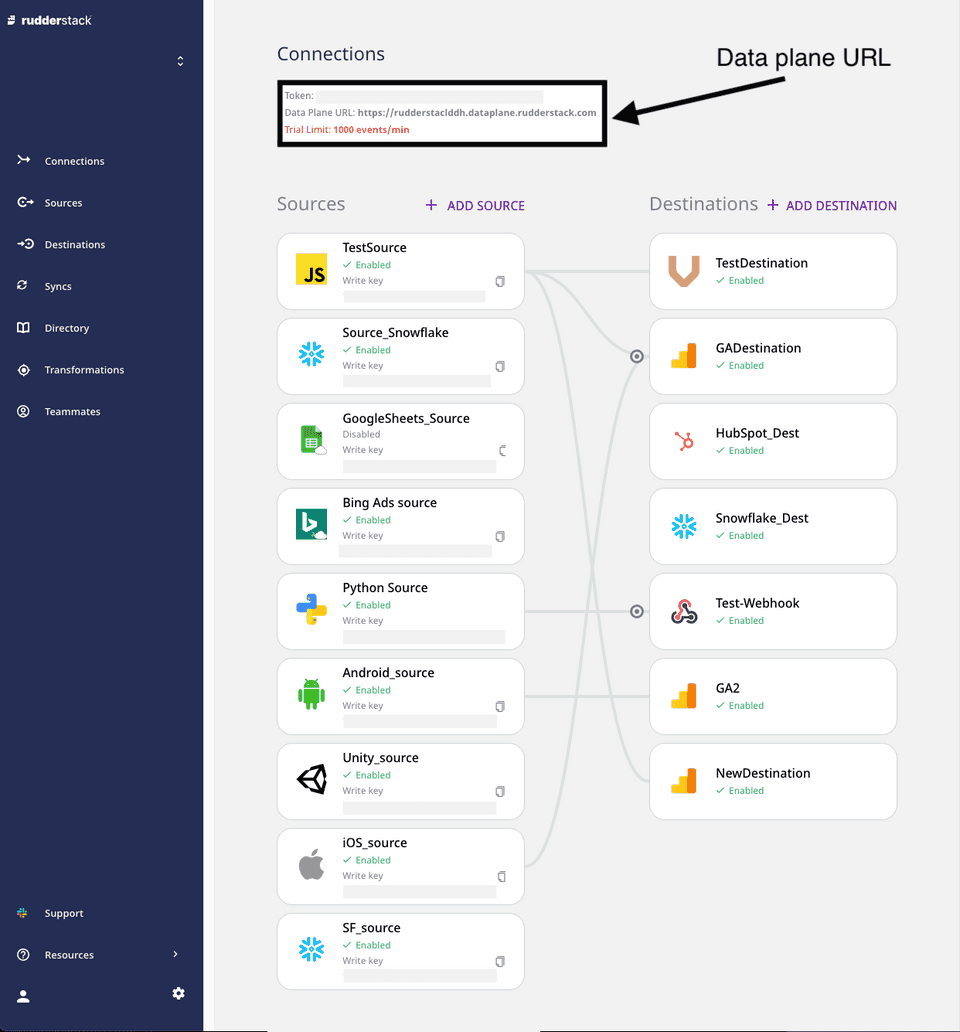
- Note the data plane URL in your RudderStack dashboard. This is required to set up the JavaScript SDK in your Astro site.

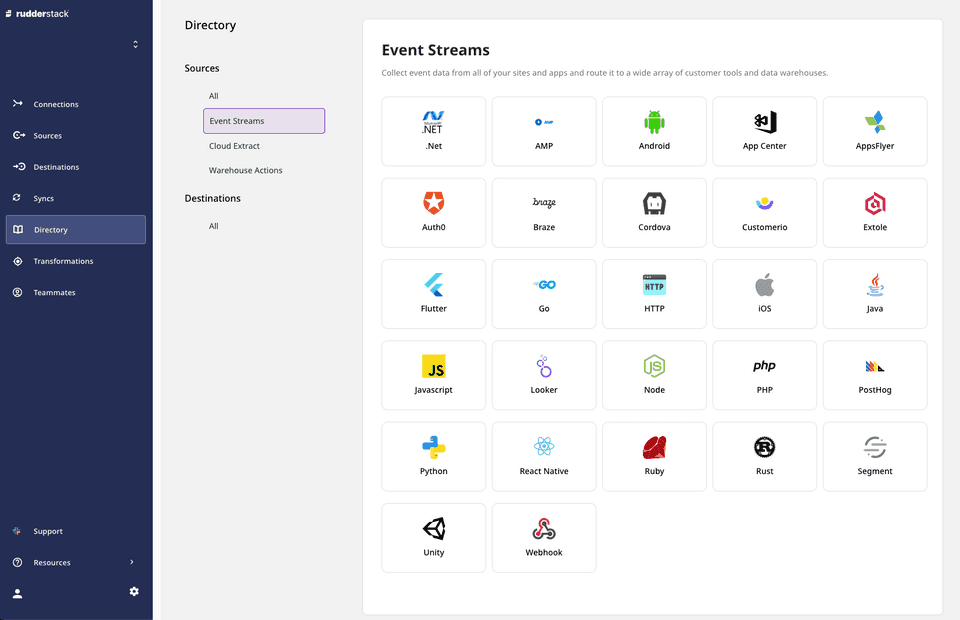
- Click on the Sources button in the left navigation bar and select New Source to create a source. Then, select Event Streams under Sources, and select JavaScript.

- Assign a name to your source and click Next.
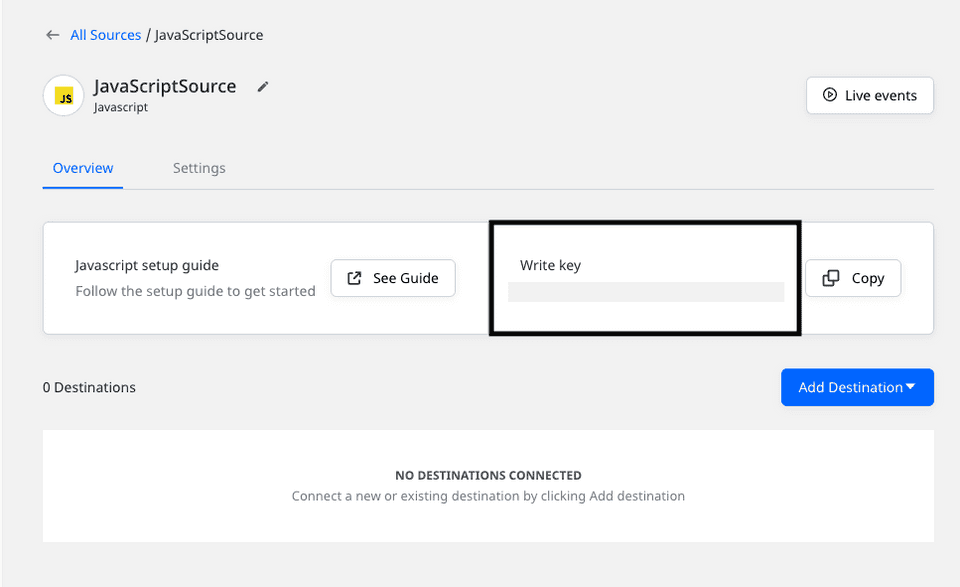
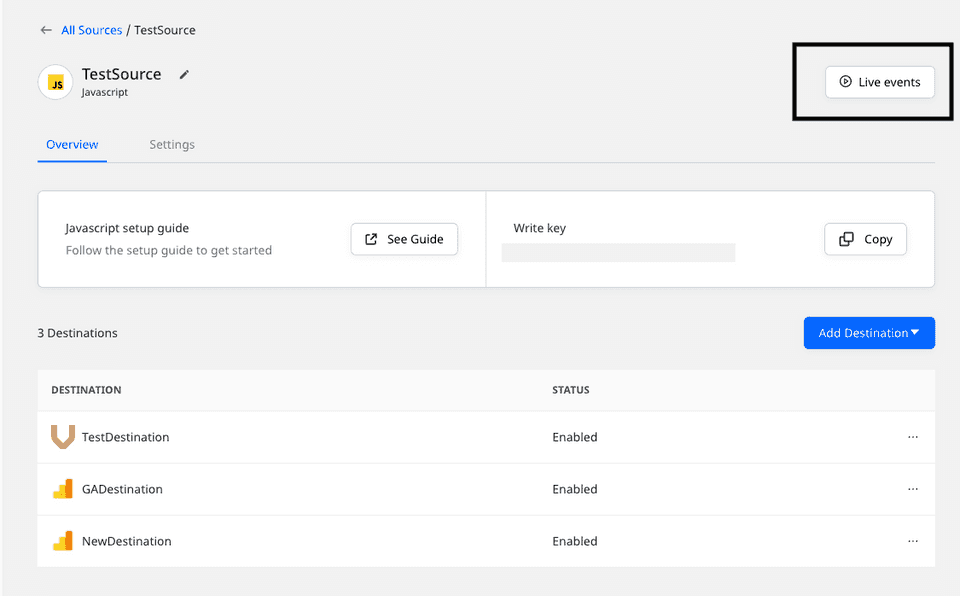
- Your JavaScript source is now configured. Note down the write key for this source, as shown:

Installing and configuring the JavaScript SDK in your Astro site
To integrate RudderStack with your Astro site and set up the tracking code, follow the steps below:
- In your Astro project folder, navigate to
src>pagesand openindex.astro. - Enter the following script in the
<head>section of the page:
<script> rudderanalytics = window.rudderanalytics = []; var methods = [ "load", "page", "track", "identify", "alias", "group", "ready", "reset", "getAnonymousId", "setAnonymousId", ]; for (var i = 0; i < methods.length; i++) { var method = methods[i]; rudderanalytics[method] = (function (methodName) { return function () { rudderanalytics.push( [methodName].concat(Array.prototype.slice.call(arguments)) ); }; })(method); } rudderanalytics.load("WRITE_KEY","DATA_PLANE_URL"); //rudderanalytics.page(); </script> <script src="https://cdn.rudderlabs.com/v1.1/rudder-analytics.min.js"></script>- Replace
WRITE_KEYandDATA_PLANE_URLwith your JavaScript source write key and the data plane URL obtained in the Creating a JavaScript source in RudderStack section above.
Configuring a destination in RudderStack
This section details the steps required to set up a destination platform in RudderStack, where you can send all the events tracked by the JavaScript SDK.
- Click on Add Destination in RudderStack dashboard's home page.
- Choose Google Analytics from the list of destinations.
- Assign a name to your destination and click Next.
- Select the JavaScript source configured in the above section and click Next.
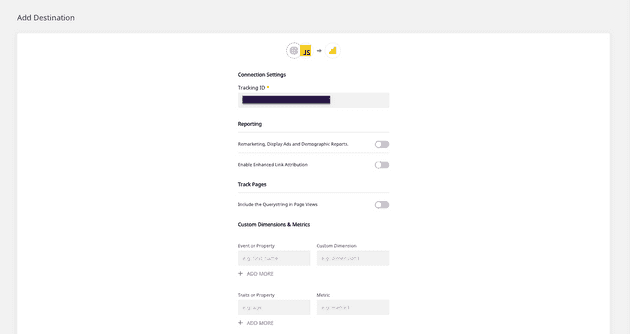
- Configure your Google Analytics destination with your Google Analytics Tracking ID in the Connection Settings page. For details on the other settings, refer to the Google Analytics documentation.

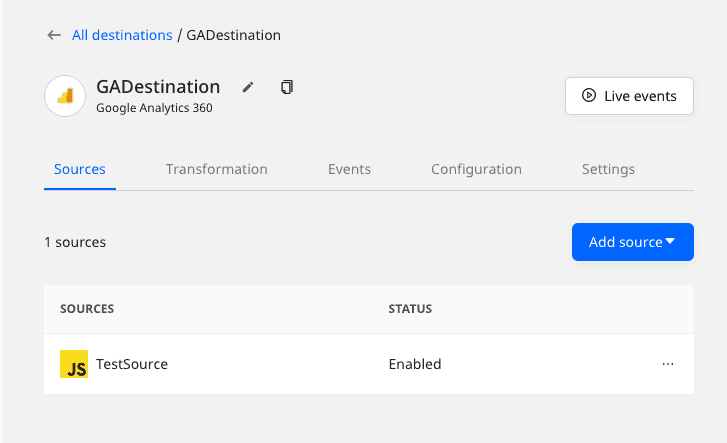
Google Analytics is now configured as a destination. You should be able to see the connection in your RudderStack dashboard, as seen below:

Deploying your Astro site and verifying the event stream
To verify if your event stream is working correctly, deploy your Astro site and test if the events are tracked and delivered correctly. To do so, follow these steps:
- From your terminal, navigate to your Astro project's root folder and run the following command:
npm run dev- Open the local server URL(generally
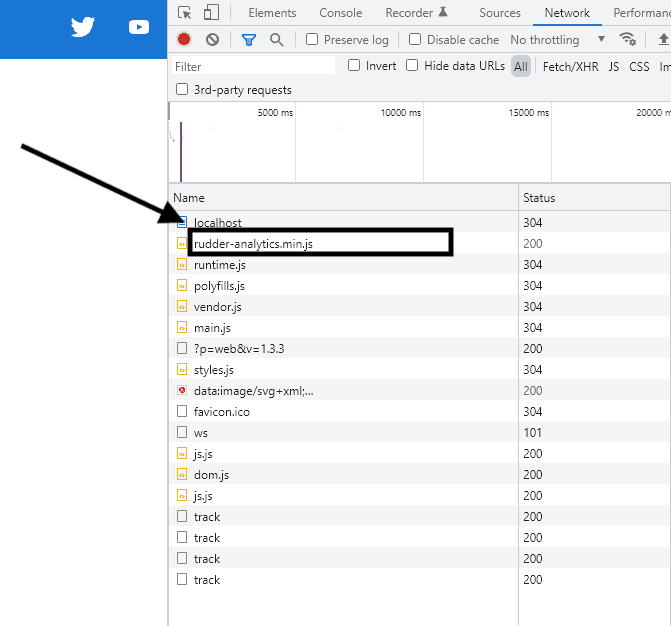
http://localhost:3000/) in your browser to view the app. - Go to your browser's developer tools and check the Network tab to verify if the RudderStack JavaScript SDK (
rudder-analytics.js) is loaded correctly. The following image highlights this option for the Google Chrome browser:

- Click on the various links or pages in your site for RudderStack to track these actions.
- Go to the Live Events tab of your JavaScript source in the RudderStack dashboard to check if the events are tracked:

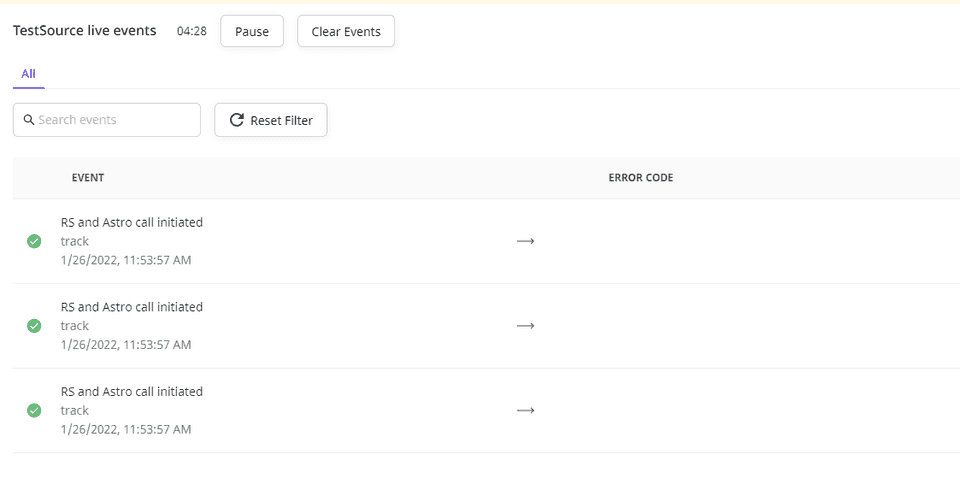
- Upon successful tracking, you will see the events in your RudderStack dashboard:

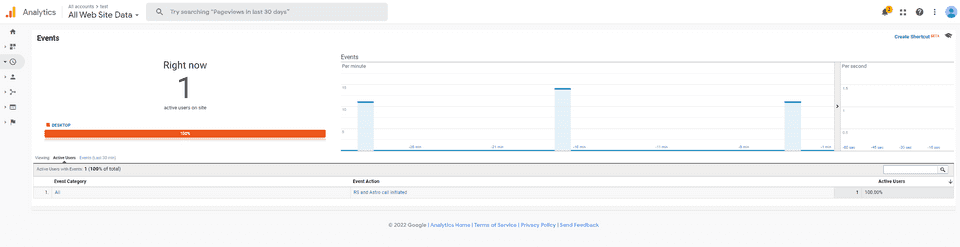
- In your Google Analytics dashboard, go to Realtime > Events to check if the events are delivered. Your tracked events will be shown in this window along with other metrics such as number of active users, source platform, etc.

Contact us
For queries on any of the sections covered in this guide, you can contact us or start a conversation in our Slack community.