This guide will help you integrate RudderStack with your Next.js app using the RudderStack JavaScript SDK. On successful integration, you can track and send real-time user events to your preferred destinations via RudderStack.
To set up the event stream on your Next.js app, you need to perform the following steps:
- Integrate the JavaScript SDK with your Next.js app and set up the tracking code
- Configure a destination in RudderStack
- Deploy your Next.js app and verify the events
Prerequisites
This guide assumes you have installed and set up your Next.js app. Refer to the Next.js documentation for more information.
Integrating the JavaScript SDK with your Next.js app
Integrating the JavaScript SDK with your Next.js app involves the following steps:
- Creating a JavaScript source in RudderStack
- Installing and configuring the JavaScript SDK in your app
Creating a JavaScript source in RudderStack
The RudderStack JavaScript source is required track the events from your Next.js app. Follow these steps to set it up in your RudderStack dashboard:
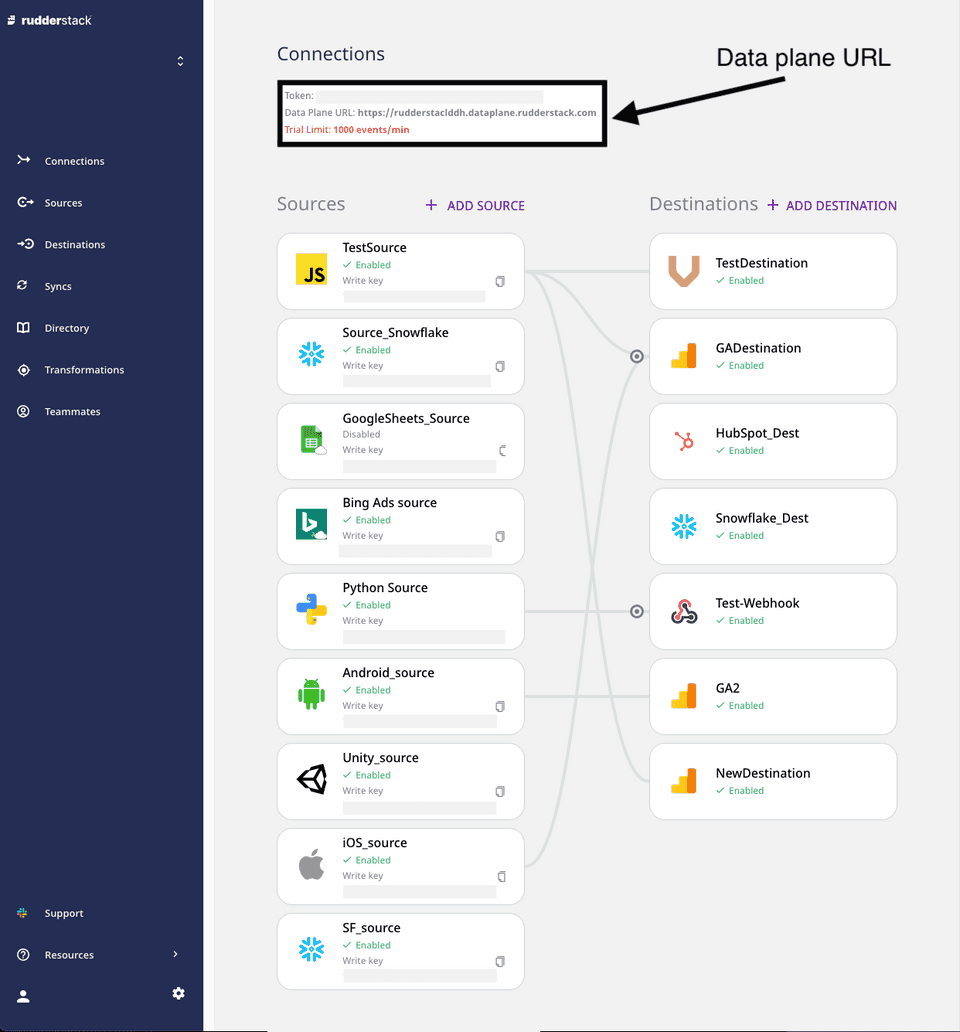
- Note the data plane URL in your RudderStack dashboard. This is required to set up the JavaScript SDK in your Next.js app.

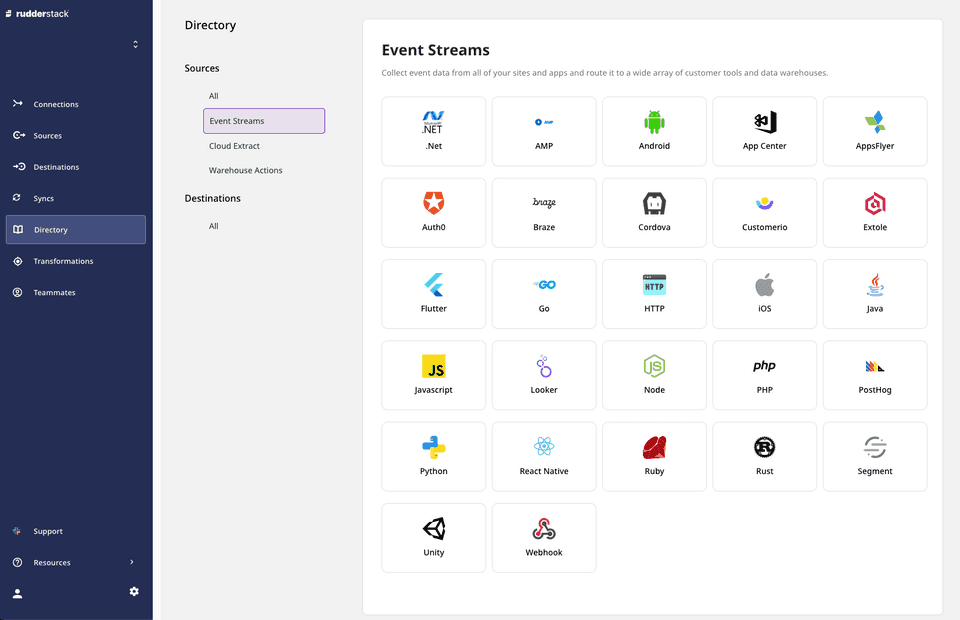
- Click on the Sources button in the left navigation bar and select New Source to create a source. Then, select Event Streams under Sources, and select JavaScript.

- Assign a name to your source and click Next.
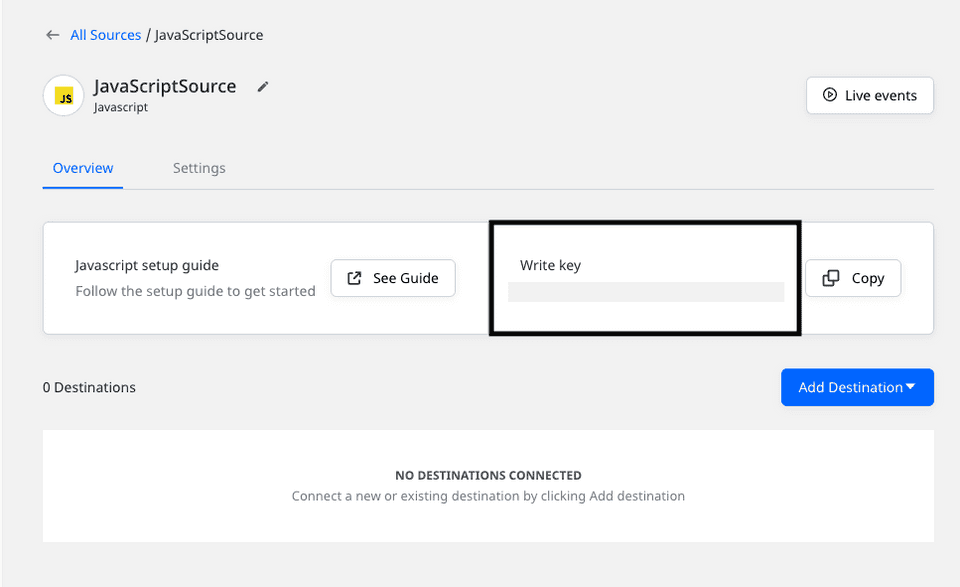
- Your JavaScript source is now configured. Note down the write key for this source, as shown:

Method 1: Installing and configuring the JavaScript SDK in your Next.js app
To integrate RudderStack with your Next.js app and set up the tracking code, follow the steps below:
- In your Next.js project folder, go to the
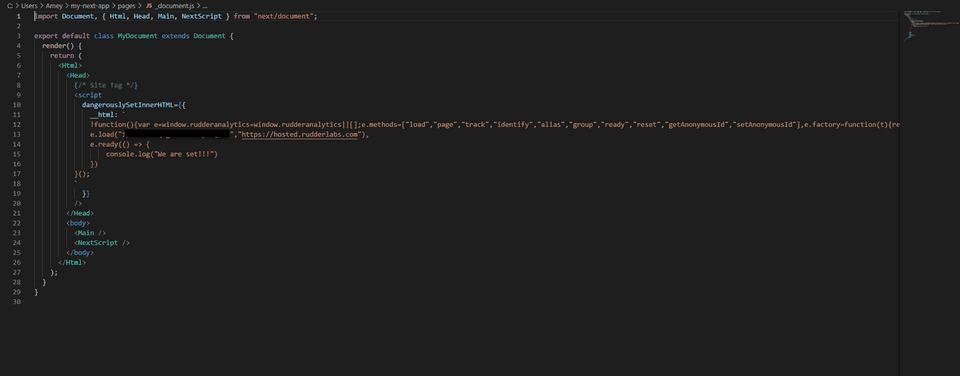
pagesfolder and create a new_document.jsfile with the following code:
import Document, { Html, Head, Main, NextScript } from "next/document";
export default class MyDocument extends Document { render() { return ( <Html> <Head> {/* Site Tag */} <script dangerouslySetInnerHTML={{ __html: ` !function(){var e=window.rudderanalytics=window.rudderanalytics||[];e.methods=["load","page","track","identify","alias","group","ready","reset","getAnonymousId","setAnonymousId"],e.factory=function(t){return function(){var r=Array.prototype.slice.call(arguments);return r.unshift(t),e.push(r),e}};for(var t=0;t<e.methods.length;t++){var r=e.methods[t];e[r]=e.factory(r)}e.loadJS=function(e,t){var r=document.createElement("script");r.type="text/javascript",r.async=!0,r.src="https://cdn.rudderlabs.com/v1.1/rudder-analytics.min.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(r,a)},e.loadJS(), e.load("<WRITE_KEY>","DATA_PLANE_URL"), e.ready(() => { console.log("All set!") }) }(); ` }} /> </Head> <body> <Main /> <NextScript /> </body> </Html> ); }}
- Replace
<WRITE_KEY>and<DATA_PLANE_URL>with your JavaScript source write key and the data plane URL obtained in the Creating a JavaScript source in RudderStack section above. - In the same
pagesfolder, open theindex.jsfile and add the following code snippet:
export default function Home() { const search = () => { window.rudderanalytics.page(); window.rudderanalytics.track("Track Event"); };Refer to the sample Next.js app in the RudderStack Sample Applications repository for more information.
Method 2: Installing and configuring the JavaScript SDK using NPM package in your Next.js app
Alternatively, you can integrate RudderStack with your Next.js app and set up the tracking code by following the steps below:
- In your Next.js project, go to the
pagesfolder and create a newrudderInitialize.jsfile with the following code:
export async function rudderInitialize() { window.rudderanalytics = await import("rudder-sdk-js");
rudderanalytics.load("<WRITE_KEY>", "<DATA_PLANE_URL>", { integrations: { All: true }, // load call options });
rudderanalytics.ready(() => { console.log("All set!"); });}- Replace
<WRITE_KEY>and<DATA_PLANE_URL>with your JavaScript source write key and the data plane URL obtained in the Creating a JavaScript source in RudderStack section above. - In the
pagesfolder, open theindex.jsfile and add the following code snippet:
import React from "react";import { rudderInitialize } from "./rudderInitialize";
export default function Home() { React.useEffect(() => { rudderInitialize(); }, []);
const search = () => { window.rudderanalytics.page(); window.rudderanalytics.track("Sample Track Event"); };Refer to the sample Next.js app in the RudderStack Sample Applications repository for more information.
Configuring a destination in RudderStack
This section details the steps required to set up a destination platform in RudderStack, where you can send all the events tracked by the JavaScript SDK.
For this guide, Google Analytics is added as a destination.
- Click on Add Destination in RudderStack dashboard's home page.
- Choose Google Analytics from the list of destinations.
- Assign a name to your destination and click Next.
- Select the JavaScript source configured in the above section and click Next.
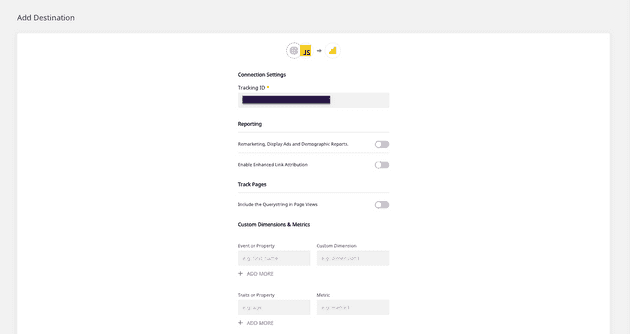
- Configure your Google Analytics destination with your Google Analytics Tracking ID in the Connection Settings page. For details on the other settings, refer to the Google Analytics documentation.

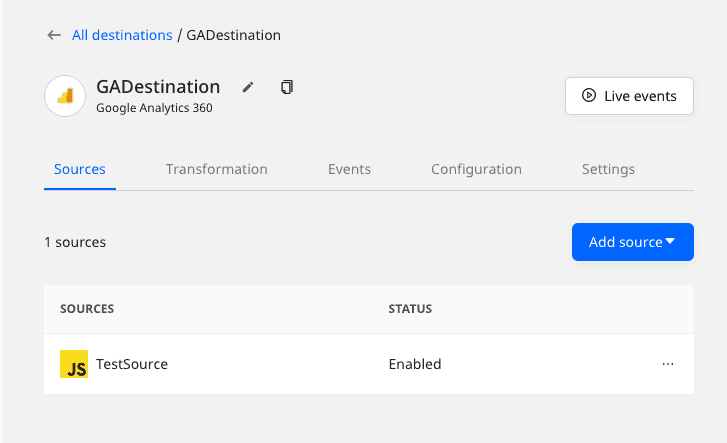
Google Analytics is now configured as a destination. You should be able to see the connection in your RudderStack dashboard, as seen below:

You can also set up a warehouse destination in RudderStack and send your tracked events to it.
Deploying your Next.js app and verifying the event stream
To verify if your event stream is working correctly, deploy your Next.js app and test if the events are tracked and delivered correctly. To do so, follow these steps:
- From your terminal, navigate to the folder containing your Next.js app and run following command:
npm run dev- Open the local server URL(generally
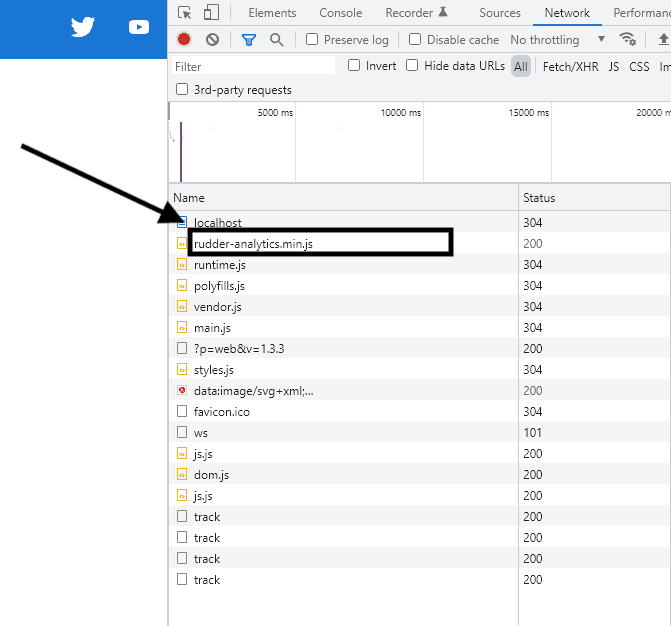
http://localhost:3000/) in your browser to view the app. - Go to your browser's developer tools and check the Network tab to verify if the RudderStack JavaScript SDK (
rudder-analytics.js) is loaded correctly. The following image highlights this option for the Google Chrome browser:

- Click on the various links or pages in your app for RudderStack to track these actions.
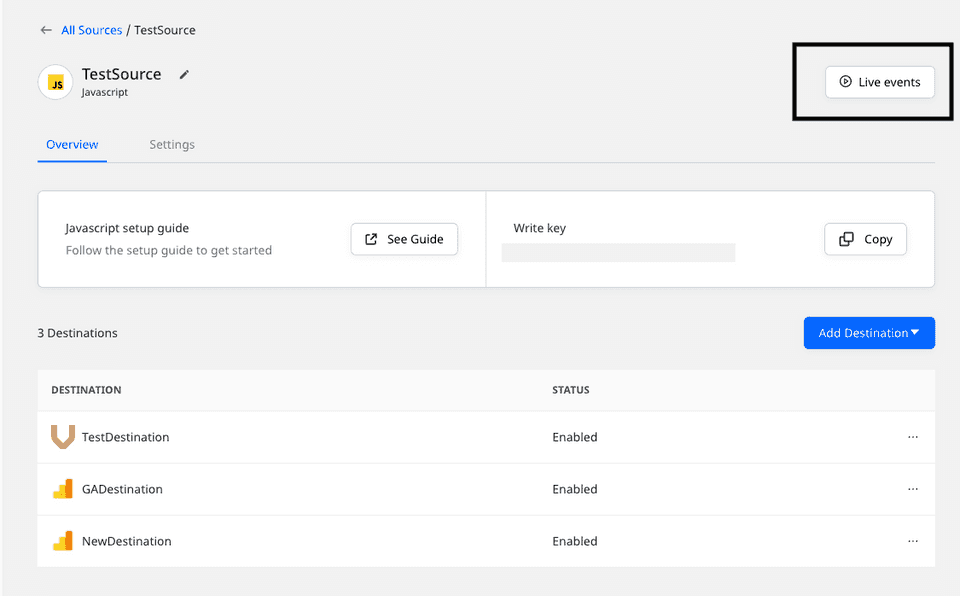
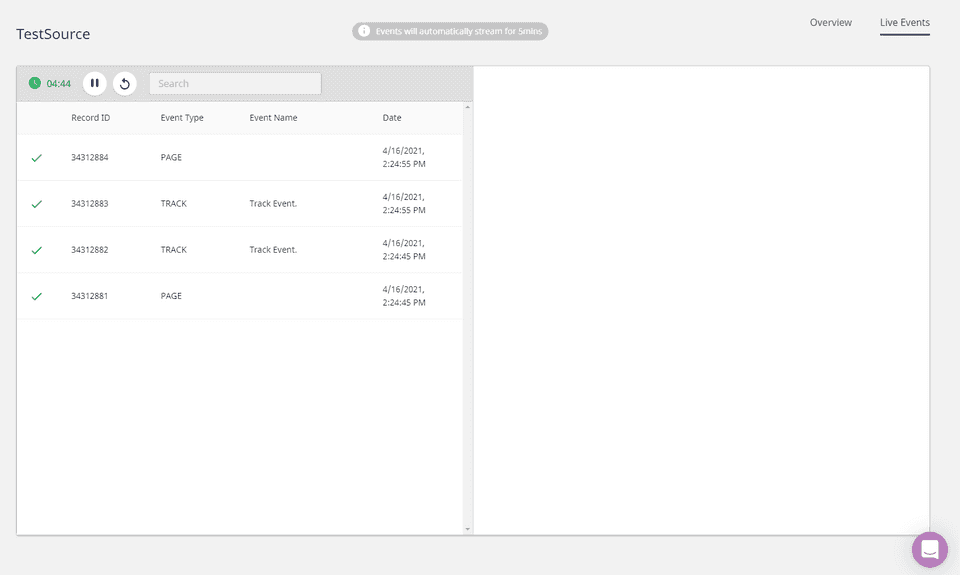
- Go to the Live Events tab of your JavaScript source in the RudderStack dashboard to check if the events are tracked:

You may face a minor delay before the events start showing up in your dashboard and the destination.
- Upon successful tracking, you will see the events in your RudderStack dashboard:

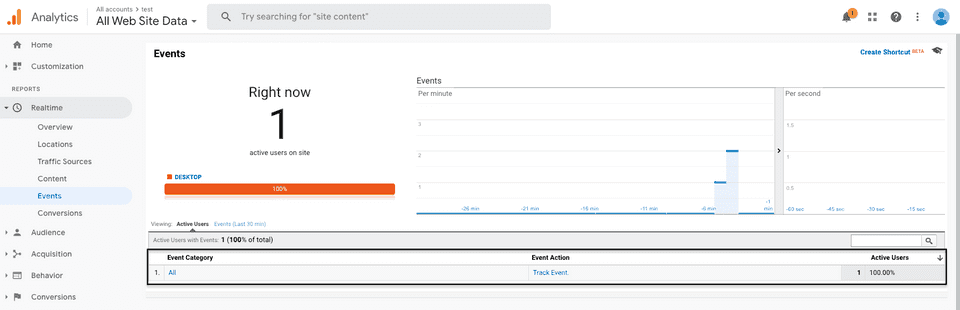
- In your Google Analytics dashboard, go to Realtime > Events to check if the events are delivered. Your tracked events will be shown in this window along with other metrics such as number of active users, source platform, etc.

Contact us
For queries on any of the sections covered in this guide, you can contact us or start a conversation in our Slack community.