Webhooks
Step-by-step guide on sending your event data from RudderStack to your configured webhook endpoint.
Webhooks allow you to send the events generated via the RudderStack SDK to your own backend. It is useful in cases where you want to apply some custom logic on the event payload before sending it to your preferred destination platforms.
Once webhooks are enabled as a destination in your dashboard, RudderStack forwards the SDK events to your configured webhook endpoint.
Getting started
Before configuring your source and destination in the RudderStack dashboard, verify if the platform you are working on is supported by the webhook destination by referring to the table below:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | - | - | - |
| Cloud mode | Supported | Supported | Supported |
Once you have confirmed that your platform supports sending events to webhooks, perform the steps below:
- Choose a source to which you would like to add your webhook endpoint as a destination.
- Select the destination as Webhook to your source. Give your destination a name and then click on Continue.
Connection settings
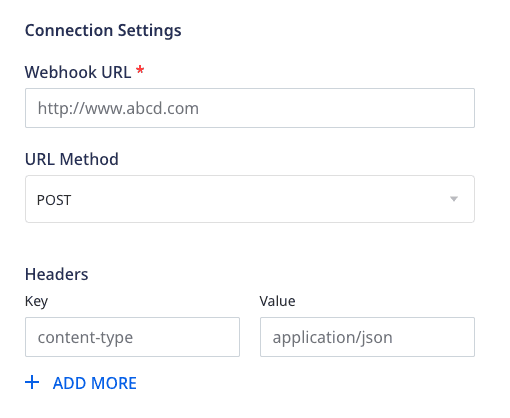
In the Connection Settings page, enter the relevant connection information and click on Next to complete the destination setup.

The settings are listed below:
- Webhook URL: This is the endpoint where RudderStack sends the events. Both
httpandhttpsare supported. Forhttps, TLS cert needs to be valid for a successful event delivery. - URL Method: This is the HTTP method of the request sent to the configured endpoint. Supported methods are
POST,PUTandGET. By default, RudderStack uses thePOSTmethod to send the events. - Headers: Add custom headers for your events via this option. These headers will be added to the request made from RudderStack to your webhook. By default, RudderStack adds the following headers for the
POSTandPUTrequests:
| Key | Value |
|---|---|
User-Agent | RudderLabs |
Content-Type | application/json |
Identify
The identify call is used to associate a user to their actions. Apart from capturing a unique user ID, you can also send optional traits associated with that user, such as name, email, IP address, etc. using the RudderStack SDKs.
A sample identify payload is as shown:
{ "channel": "web", "context": { "app": { "build": "1.0.0", "name": "RudderLabs JavaScript SDK", "namespace": "com.rudderlabs.javascript", "version": "1.1.1-rc.2" }, "traits": { "name": "User name", "email": "user@domain.com", "plan": "Enterprise", "company": { "id": "company-A" }, "createdAt": "Thu Mar 24 2016 17:46:45 GMT+0000 (UTC)" }, "library": { "name": "RudderLabs JavaScript SDK", "version": "1.1.1-rc.2" }, "userAgent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36", "locale": "en-US", "os": { "name": "", "version": "" }, "screen": { "density": 1.600000023841858 }, "page": { "path": "/tests/html/script-test.html", "referrer": "http://localhost:1111/tests/html/", "search": "", "title": "", "url": "http://localhost:1111/tests/html/script-test.html" } }, "type": "identify", "messageId": "508d5e8c-96e4-4301-bd46-1890dba5c866", "originalTimestamp": "2020-04-22T08:06:20.337Z", "anonymousId": "21b43de4-3b9b-423f-b51f-794eae31fc03", "userId": "my-user-id", "integrations": { "All": true }, "sentAt": "2020-04-22T08:06:20.337Z"}For each identify call, RudderStack sends the request in the following manner (depending on the URL method configured in the dashboard):
POST: RudderStack sends the whole event payload (as shown above) as the JSON body of thePOSTrequest.PUT: RudderStack sends the whole event payload (as shown above) as the JSON body of thePUTrequest.GET: RudderStack sends the traits passed in theidentifycall as the query parameters of theGETrequest. If your traits contain nested values, RudderStack flattens these values and sends them as the query parameters. For example, the company ID specified in the above payload'straitsis sent as"company.id": "company-A".
Page
The page call lets you record your website's page views, with any additional relevant information about the viewed page.
A sample page payload is as shown:
{ "channel": "web", "context": { "app": { "build": "1.0.0", "name": "RudderLabs JavaScript SDK", "namespace": "com.rudderlabs.javascript", "version": "1.1.1-rc.2" }, "traits": {}, "library": { "name": "RudderLabs JavaScript SDK", "version": "1.1.1-rc.2" }, "userAgent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36", "locale": "en-US", "os": { "name": "", "version": "" }, "screen": { "density": 1.600000023841858 }, "page": { "path": "/tests/html/script-test.html", "referrer": "http://localhost:1111/tests/html/", "search": "", "title": "", "url": "http://localhost:1111/tests/html/script-test.html" } }, "type": "page", "messageId": "97114191-e2f2-42af-97db-14b358b1cfe1", "originalTimestamp": "2020-04-22T08:06:20.334Z", "anonymousId": "57d95a96-61dc-47bf-8f96-5d37543d7438", "userId": "user@domain.com", "properties": { "path": "/tests/html/script-test.html", "referrer": "http://localhost:1111/tests/html/", "search": "", "title": "", "url": "http://localhost:1111/tests/html/script-test.html", "experiment": {"variant": "old"} }, "integrations": { "All": true }, "sentAt": "2020-04-22T08:06:20.334Z"}For each page call, RudderStack sends the request in the following manner(depending on the URL method configured in the dashboard):
POST: RudderStack sends the whole event payload (as shown above) as the JSON body of thePOSTrequest.PUT: RudderStack sends the whole event payload (as shown above) as the JSON body of thePUTrequest.GET: RudderStack sends the properties passed in thepagecall as query parameters of theGETrequest. If your properties contain nested values, RudderStack flattens these values and sends them as query parameters. For example, the experiment variant specified in the above payload's properties is sent as"experiment.variant": "old".
Track
The track call captures all the activities that the user performs, along with any other properties that are associated with those activities. Each of these activities or actions is considered as an event.
A sample track payload is as shown:
{ "channel": "web", "context": { "app": { "build": "1.0.0", "name": "RudderLabs JavaScript SDK", "namespace": "com.rudderlabs.javascript", "version": "1.1.1-rc.2" }, "traits": { "name": "User name", "email": "user@doamin.com", "plan": "Enterprise", "company": { "id": "comapny-A" }, "createdAt": "Thu Mar 24 2016 17:46:45 GMT+0000 (UTC)" }, "library": { "name": "RudderLabs JavaScript SDK", "version": "1.1.1-rc.2" }, "userAgent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36", "locale": "en-US", "os": { "name": "", "version": "" }, "screen": { "density": 1.600000023841858 }, "page": { "path": "/tests/html/script-test.html", "referrer": "http://localhost:1111/tests/html/", "search": "", "title": "", "url": "http://localhost:1111/tests/html/script-test.html" } }, "type": "track", "messageId": "04a303b1-a466-4e66-9022-2a24edaca4fc", "originalTimestamp": "2020-04-22T08:06:20.338Z", "anonymousId": "21b43de4-3b9b-423f-b51f-794eae31fc03", "userId": "my-user-id", "event": "Product Purchased", "properties": { "order_ID": "1", "category": "boots", "product_name": "new_boots", "price": 60, "currency": "USD" }, "integrations": { "All": true }, "sentAt": "2020-04-22T08:06:20.338Z"}To view the other events and detailed event structure for the types of events being sent, refer to the RudderStack Event Spec guide.
For each track call, RudderStack sends the request in the following manner(depending on the URL method configured in the dashboard):
POST: RudderStack sends the whole event payload (as shown above) as the JSON body of thePOSTrequest.PUT: RudderStack sends the whole event payload (as shown above) as the JSON body of thePUTrequest.GET: RudderStack sends the properties that you pass in thetrackcall as query parameters of theGETrequest. If your properties contain nested values, RudderStack will flatten these values before sending them.
Dynamic header support
In the settings config, you can set static headers for the webhook call. However, in some cases you may want to dynamically change or add a header to the webhook. This can be done through a top-level object with a key of header. This top-level key can be added using a user transformation and the following line of code event.header = { "Authorization": "some-auth" }. Below is an example of a payload with this feature.
{ event: "some-event-name", type: "track", properties: { color: "blue", number: 3, newMember: true }, header: { "Authorization": "Bearer 3841718412jhcdskc" }}Dynamically appending to the endpoint URL
In the settings config, you will enter the endpoint that this webhook will be pointed to. There are some use-cases where depending on the event that is going to this destination, the endpoint may need to be changed. RudderStack allows you to append a dynamic string to your webhook endpoint using a top-level key named appendPath. This top-level key can be added using a user transformation and the following line of code event.appendPath = 'some-path'.
Fixed Endpoint URL From Settings--------------------------------endpoint: 'https://www.google.com/'
Dynamically Append String to Endpoint-------------------------------------appendPath: 'search?q=cats'
Final Endpoint--------------endpoint: 'https://www.google.com/search?q=cats'FAQ
How do I check if there are any event delivery failures?
- Log into your RudderStack dashboard.
- Verify that you are sending the events in the Live Events tab of your source.
- Check if there are any delivery failures in the Live Events tab of your destination. An example of an event failure is as shown:

- You can then check the Error Response to get more details about the error, including the reason of the failure, as shown:

Contact us
For queries on any of the sections covered in this guide, you can contact us or start a conversation in our Slack community.