Version Migration Guide
Step-by-step guide on migrating from the RudderStack JavaScript SDK v1 to v1.1.
The JavaScript SDK v1.1 is a lightweight, more efficient, and optimized version of the RudderStack JavaScript SDK and offers the following features:
- The size of the SDK is reduced by approximately 70%, considerably reducing its loading time.
- The destination SDKs are separated from the core JavaScript SDK. They are now published as individual plugins.
- The device mode destinations are loaded dynamically as per your specified dashboard configurations.
JavaScript SDK v1 vs. v1.1
| Parameter | v1 | v1.1 |
|---|---|---|
| Size | 114 KB* | 34 KB* |
| Device mode destination SDKs | All the device mode destination SDKs are bundled with the core SDK. | The device mode destination SDKs are dynamically loaded as per the source configuration in the dashboard. |
The SDK size may vary in the future as we add more functionalities.
Migrating to v1.1
This section covers the steps to migrate to v1.1 of the JavaScript SDK, depending on your previous installation of the JavaScript SDK (v1).
Case 1: Loading the SDK from the RudderStack CDN
If you are loading the JavaScript SDK from RudderStack's CDN, update the script tag in your website.
For v1:
<script src="https://cdn.rudderlabs.com/v1/rudder-analytics.min.js" />For v1.1:
<script src="https://cdn.rudderlabs.com/v1.1/rudder-analytics.min.js" />Case 2: Forwarding/proxying the RudderStack CDN
If you are forwarding or proxying RudderStack's CDN, follow these steps:
- Log into your CDN provider account.
- Go to the distribution and set the origin to RudderStack's CDN. Ensure that the entire domain (
https://cdn.rudderlabs.com) is set as the origin.
It is highly recommended to forward the entire CDN path https://cdn.rudderlabs.com so that you don't miss any files/directories that might be added in the future.
Refer to our guide on using custom domains for more information CDN forwarding/proxying.
- Then, go to Behaviors and verify that the sub-path
/v1.1/*is not configured to be blocked in any way.
This step is required to ensure that both the core SDK and destination SDKs are forwarded properly.
- Finally, update the script tag in your website as shown:
For v1:
<script src="https://<subdomain>.<yourdomain>.com/v1/rudder-analytics.min.js" />For v1.1:
<script src="https://<subdomain>.<yourdomain>.com/v1.1/rudder-analytics.min.js" />Case 3: Self-hosting RudderStack's CDN
If you have cloned RudderStack's JavaScript SDK and are self-hosting it via your own CDN, follow the steps below:
- Download the core JavaScript SDK v1.1.
- Download all the destination SDKs listed here.
- Move all the downloaded files to your preferred location.
The destination SDK names should not be changed as the custom names are not supported by RudderStack.
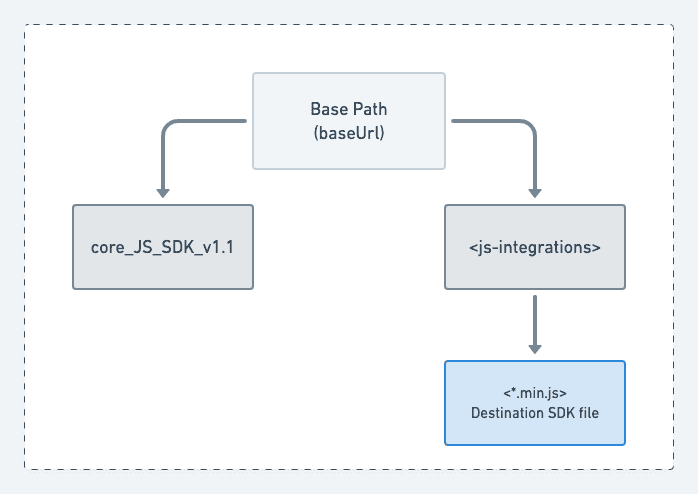
It is recommended to maintain the following structure:

- Next, check the core SDK's file name:
- If it is not
rudder-analytics.min.js, update the script tag in your website, as shown:
<script>// rudderanalytics object initialization// ...// ...// provide the location of the destination SDKs in the load optionsrudderanalytics.load(<WRITE_KEY>, <DATA_PLANE_URL>, { destSDKBaseURL: "https://cdn.<yourdomain>.com/js-integrations"});// ...// ...</script>
<script src="https://cdn.<yourdomain>.com/<your-custom-analytics-file>.js"></script>If it is
rudder-analytics.min.jsand:The destination SDKs are located next to the core SDK file under the
js-integrationsdirectory (as highlighted in the tip above), update the script tag as shown:<script src="https://cdn.<yourdomain>.com/rudder-analytics.min.js"></script>The destination SDKs are not located next to the core SDK file under the
js-integrationsdirectory, update the script tag as shown:
```html<script>// rudderanalytics object initialization// ...// ...// provide the location of the destination SDKs in the load optionsrudderanalytics.load(<WRITE_KEY>, <DATA_PLANE_URL>, { destSDKBaseURL: "https://cdn.<yourdomain>.com/custom-js-integrations"});// ...// ...</script>
<script src="https://cdn.<yourdomain>.com/rudder-analytics.min.js"></script>```Updating version using NPM
The latest NPM package is based on JavaScript SDK v1.1 architecture and is released with the 2.x.x version. To update the SDK package using NPM, use any of the following options:
- Upgrade
rudder-sdk-jspackage to the latest version using the below command:
npm install rudder-sdk-js@latest- Upgrade
rudder-sdk-jspackage to a specific version using the below command:
npm install rudder-sdk-js@2.x.x- Manually modify the package.json file like below and run
npm install:
"dependencies": { "rudder-sdk-js": "^2.x.x"}Loading device mode destinations
The device mode destinations are loaded from https://cdn.rudderlabs.com/v1.1/js-integrations/ in 2.x.x, depending on the dashboard settings. However you can also choose to load them by using any of the below-mentioned ways:
Forwarding/proxying the RudderStack CDN
If you are forwarding or proxying RudderStack's CDN, follow these steps:
- Log into your CDN provider account.
- Go to the distribution and set the origin to RudderStack's CDN. Ensure that the entire domain (
https://cdn.rudderlabs.com) is set as the origin.
It is highly recommended to forward the entire CDN path https://cdn.rudderlabs.com so that you don't miss any files/directories that might be added in the future.
For more information on CDN forwarding/proxying, refer to the Using Custom Domains guide.
- Then, go to Behaviors and verify that the sub-path
/v1.1/js-integrations/*is not configured to be blocked in any way.
This step is required to ensure that both the core SDK and destination SDKs are forwarded properly.
- Finally, use
destSDKBaseURLoption in the SDK'sload()call, as shown:
rudderanalytics.load( <WRITE_KEY> , <DATA_PLANE_URL> , { destSDKBaseURL: "<your-custom-path-for-device-mode-destination>", // ex: "https://cdn.<yourdomain>.com/js-integrations" ...otherOptions});Self-hosting RudderStack's device mode SDKs
If you have cloned RudderStack's JavaScript SDK and are self-hosting it, follow the below steps:
- Download the destination SDKs listed here.
- Move all the downloaded files to your preferred location.
- Use
destSDKBaseURLoption in the SDK'sload()call, as shown:
rudderanalytics.load( <WRITE_KEY> , <DATA_PLANE_URL> , { destSDKBaseURL: "<your-custom-path-for-device-mode-destination>", // ex: "https://cdn.<yourdomain>.com/js-integrations" ...otherOptions});The destination SDK names should not be changed as the custom names are not supported by RudderStack.
RudderStack destination SDKs
FAQ
How are the destination SDKs loaded in v1.1?
In v1.1, the core JavaScript SDK does not contain any destination-specific SDKs by default. Depending on the device mode destinations configured in your dashboard (control plane), the necessary SDKs are dynamically fetched from the hosted location.
The hosted location can be either of:
- RudderStack's CDN
- Your CDN that proxies the RudderStack CDN, or
- A self-hosted domain
Refer to the Migrating to v1.1 section above for more details.
How does RudderStack determine the destination SDKs' root location?
RudderStack follows the below precedence order while determining the root location of the destination SDKs:
- RudderStack refers to the
destSDKBaseURLvalue in theoptionsparameter of theloadAPI call. - If absent, RudderStack then checks the
srcattribute of the<script>tag that adds the core JavaScript SDK to your website./js-integrationsis automatically appended to the root location. - If none of the two options above are applicable, RudderStack uses the default CDN URL (https://cdn.rudderlabs.com/v1.1/js-integrations/).
The above approach ensures that minimal changes are required from your end.
Contact us
In case of any issues or questions on any of the sections covered in this guide, you can contact us or start a conversation in our Slack community.