How to Use Custom Domains
Use your own domain to serve the RudderStack Javascript SDK and send events to your own domain.
This guide contains the steps to use your own domain to route the events or proxy the RudderStack JavaScript SDK via your own CDN.
Endpoint details
The following table lists the three endpoints to be proxied via your own CDN to route the events:
| Endpoint | Description |
|---|---|
cdn.rudderlabs.com | Loads the JavaScript SDK. |
api.rudderlabs.com | Fetches the source configuration based on your source write key. |
<DATA_PLANE_URL> | Required for sending the events to RudderStack. |
To use your own domain for these endpoints, you will need to route the traffic through your CDN.
For each endpoint, you will need to create a CDN distribution and add a CNAME record in your domain for the distribution domain. This guide shows you how to do that.
Setup for serving the SDK
To serve the JavaScript SDK, start by creating a new distribution. The following sections highlight the required distribution settings.
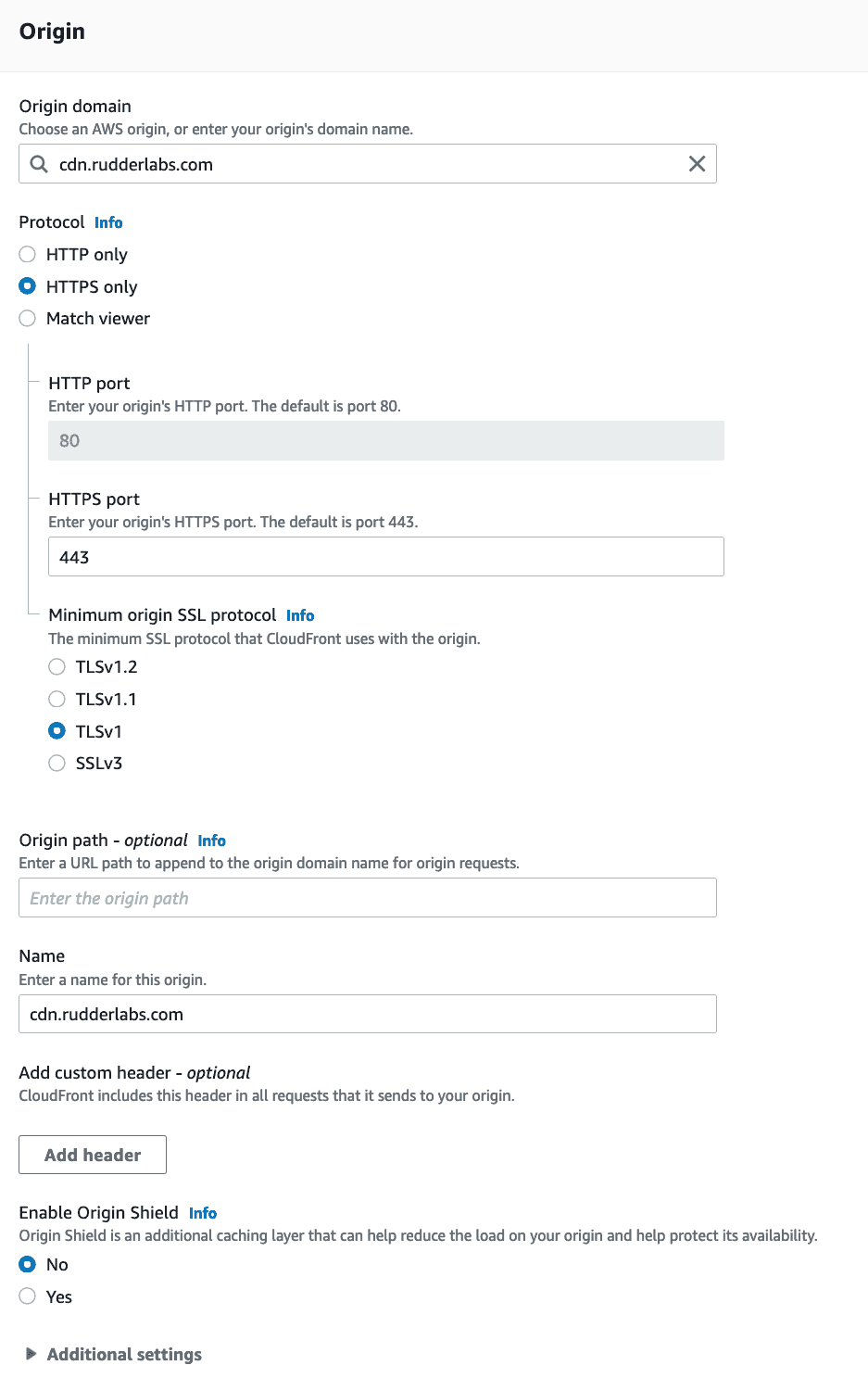
Origin

| Field | Setting |
|---|---|
| Origin domain | cdn.rudderlabs.com |
| Protocol | HTTPS Only |
| HTTPS port | 443 |
| Minimum origin SSL protocol | TLSv1 |
| Name | cdn.rudderlabs.com |
| Enable Origin Shield | No |
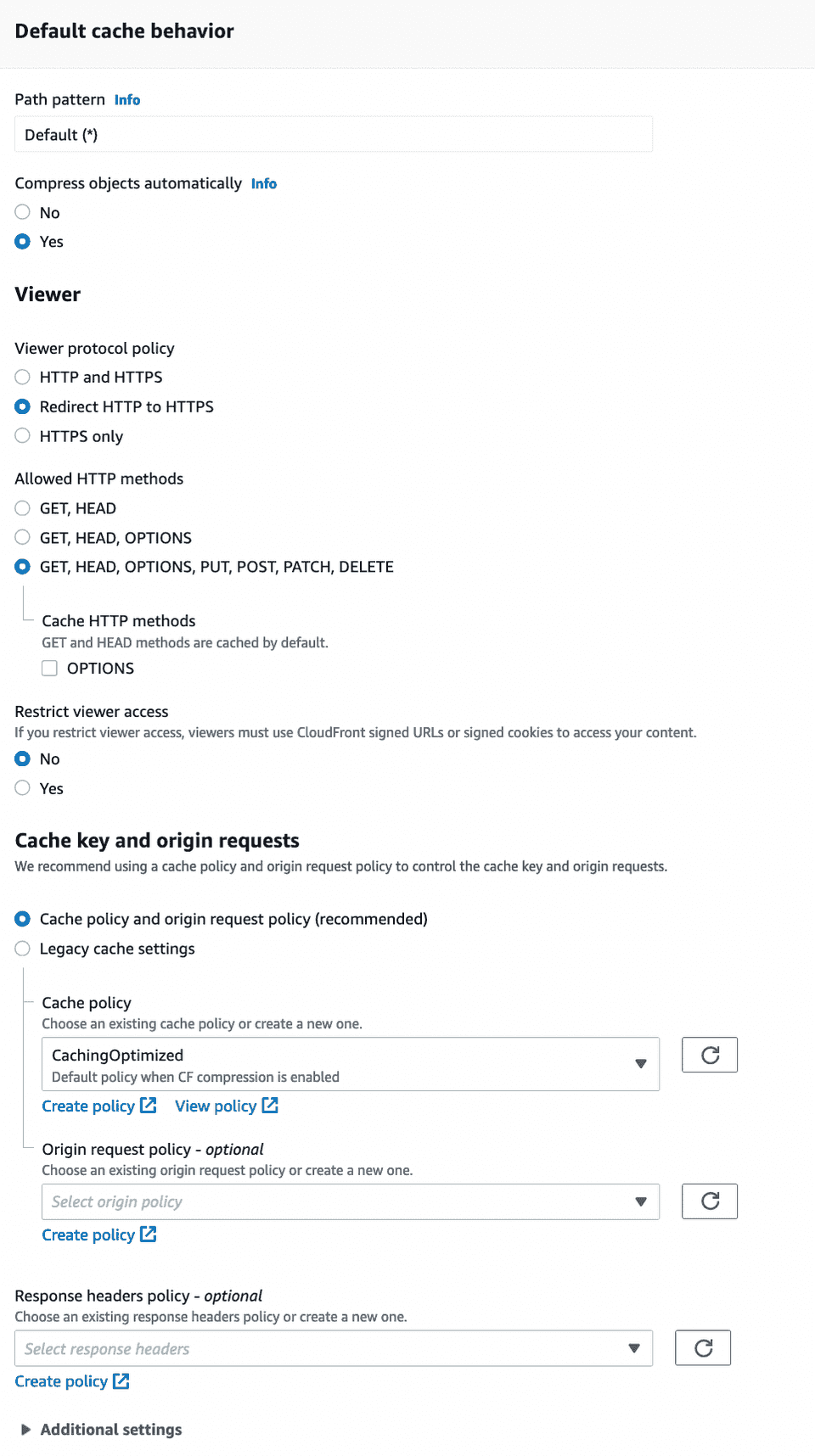
Default cache behavior settings

| Field | Setting |
|---|---|
| Compress objects automatically | Yes |
| Viewer protocol policy | Redirect HTTP to HTTPS |
| Allowed HTTP methods | GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE |
| Restrict viewer access | No |
Cache key and origin requests
| Field | Setting |
|---|---|
| Cache and origin request settings | Cache policy and origin request policy |
| Cache policy | CachingOptimized |
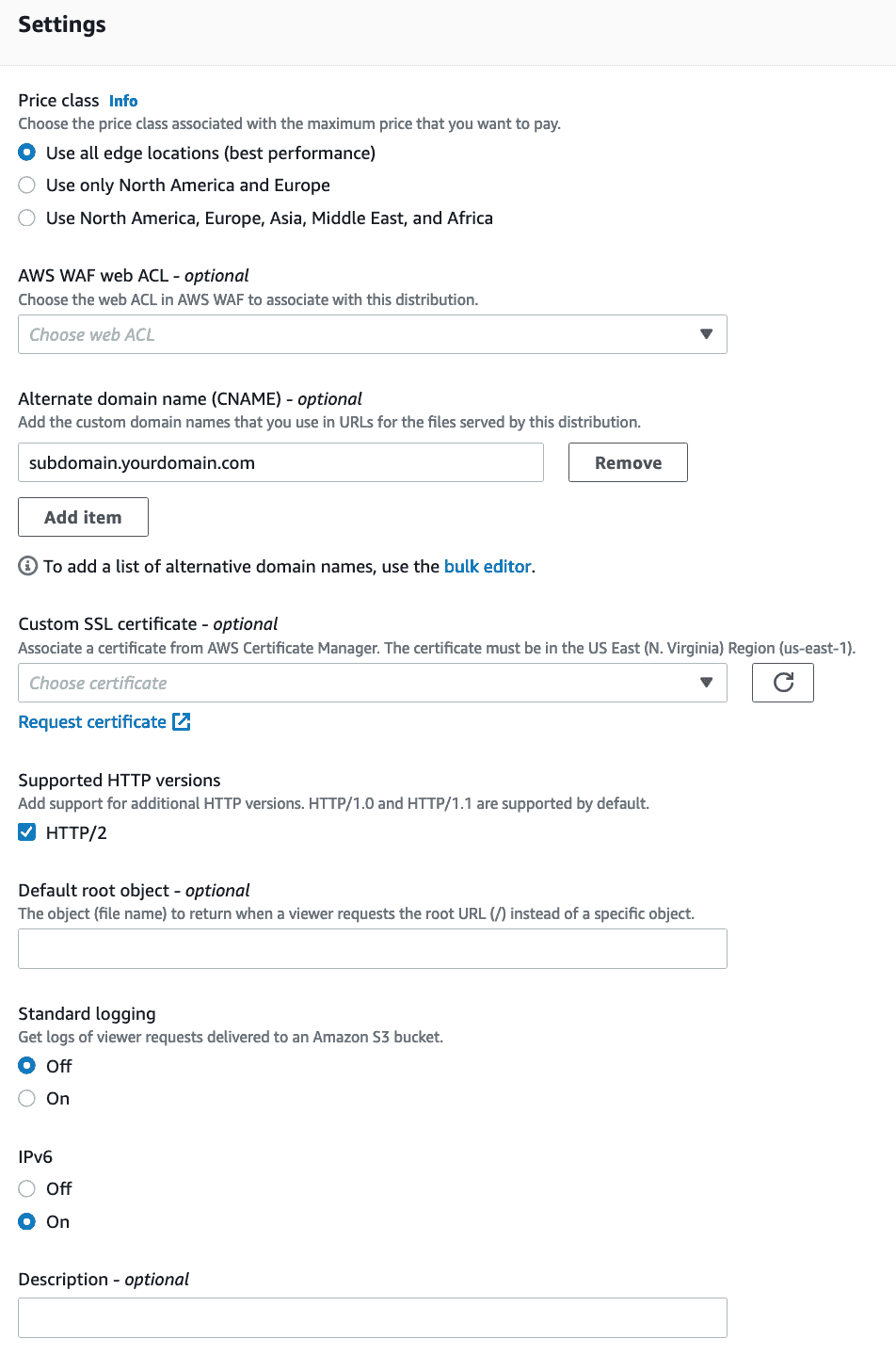
Additional distribution settings

| Field | Setting |
|---|---|
| Price class | Use all edge locations(best performance) |
| Alternate domain name(CNAME) | <subdomain.yourdomain.com> |
| SSL Certificate | Add your custom SSL Certificate. Refer to the Using custom SSL certificates section below for more information. |
| Supported HTTP versions | HTTP/2 |
| Standard logging | Off |
| IPv6 | On |
Finally, click on Create distribution and wait for CloudFront to be deployed, as shown:

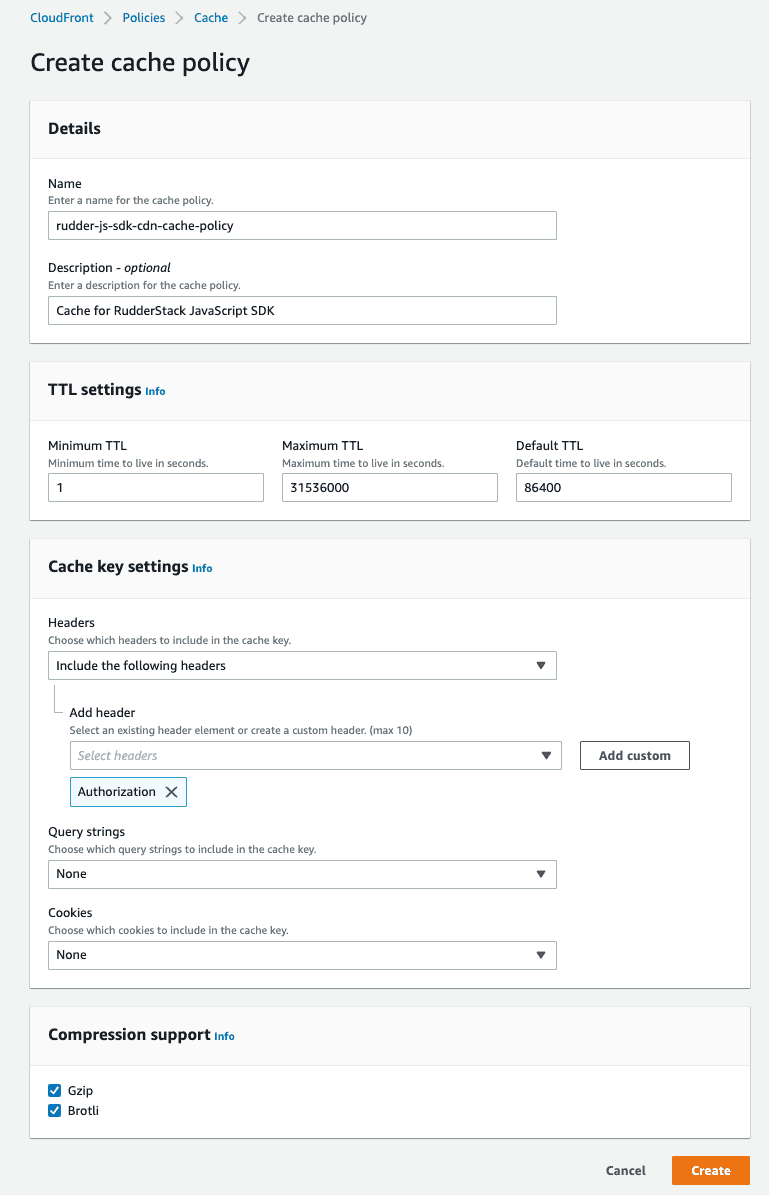
Create cache policy settings

| Field | Setting |
|---|---|
| Name | <YOUR_CACHE_POLICY_NAME> |
| Description | <CACHE_POLICY_DESCRIPTION> |
TTL settings
| Field | Setting |
|---|---|
| Minimum TTL | 1 |
| Maxmimum TTL | 31536000 |
| Default TTL | 86400 |
Cache key settings
| Field | Setting |
|---|---|
| Headers | Include the following headers |
| Add header | Select Authorization from the dropdown list. |
| Query strings | None |
| Cookies | None |
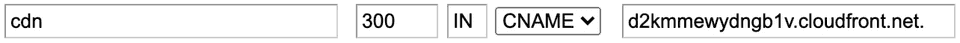
Adding CNAME Record to DNS
Once your distribution is deployed, you will need to create a CNAME record in your domain for the subdomain you wish to use, along with the distribution URL.
| Name | Value |
|---|---|
Subdomain you wish to use (used in the creation of the distribution). This will vary based on your DNS provider but will typically be just the subdomain. For example: for cdn.yourdomain.com you would use cdn. | The CDN URL for the created distribution created. Example: d3jlkfchu4u.cloudfront.net |

Serving the SDK
Once the setup and DNS propagation is completed, you can change the SDK URL, as shown:
Before:
<script src="https://cdn.rudderlabs.com/v1.1/rudder-analytics.min.js"></script>After:
<script src="https://subdomain.yourdomain.com/v1.1/rudder-analytics.min.js"></script>To load a device-mode SDK, you can use the following URL:
<script>rudderanalytics.load(WRITE_KEY, DATA_PLANE_URL, { destSDKBaseURL: "https://subdomain.yourdomain.com/v1.1/js-integrations"});</script>Setup for sending events
Normally, all the tracked events are sent to RudderStack via your data plane URL. To have events routed through your own domain, you will need to setup a proxy to that and then use your own URL as the data plane URL when initializing the SDK.
Required settings
The settings for sending the events will be the same as the settings for serving the JavaScript SDK, except for the following:
| Field | Setting |
|---|---|
| Origin Domain Name | <DATA_PLANE_URL> |
| Alternate Domain Names (CNAMEs) | <subdomain.yourdomain.com> |
Adding CNAME record to DNS
The settings for the CNAME record will be the same as the settings for serving the JavaScript SDK. You will need to use the newly created distribution domain and the subdomain you set for it.
Sending events
Once the setup and DNS propagation is completed, you can use the newly created URL as the data plane URL when initializing the SDK, as shown:
Before:
rudderanalytics.load( <WRITE_KEY> , "https://hosted.rudderlabs.com")After:
rudderanalytics.load( <WRITE_KEY>, "https://subdomain.yourdomain.com")You should be able to confirm that the events are routed through your own domain and not the rudderstack.com domain in the network tab of your browser console.
Setup for fetching source configuration
When the JavaScript SDK is loaded, it uses the source write key to fetch the required configuration from RudderStack. This determines which native SDKs may be needed and which destinations are used.
api.rudderstack.com with the source WRITE_KEY used as an authorization header. For this reason, this distribution will be slightly different as you will need to explicitly allowlist the Authorization header to make sure it is sent along with each request.Required settings
The settings for sending events will be the same as the settings for serving the JavaScript SDK except for the following:
| Field | Setting |
|---|---|
| Origin Domain Name | api.rudderlabs.com |
| Alternate Domain Names (CNAMEs) | <subdomain.yourdomain.com> |
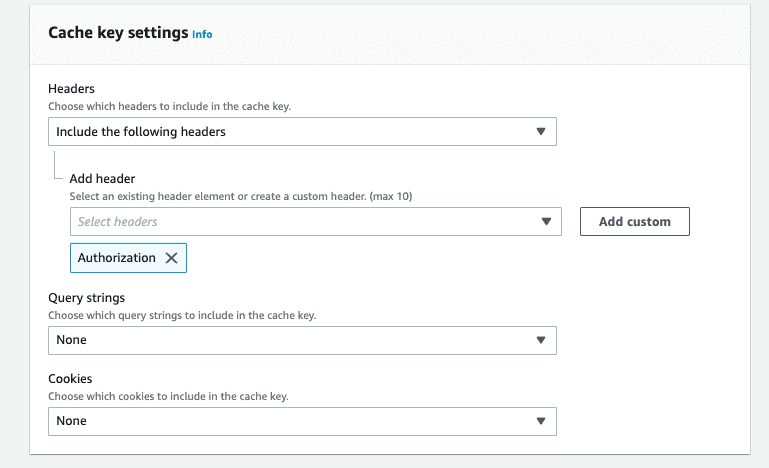
You will also need to allowlist the Authorization header in Cache key settings by following the steps below:
- Under Headers, choose Include the following headers from the dropdown.
- In the Add header field, select Authorization from the list of options.

Adding CNAME record to DNS
The settings for the CNAME record will be the same as the settings for serving the JavaScript SDK. You will need to use the newly created distribution domain and the subdomain you set for it.
Fetching the source configuration
To use a custom URL to fetch the source configuration, add it as an option when loading the JavaScript SDK, as shown:
rudderanalytics.load( <SOURCE_WRITE_KEY>, "https://hosted.rudderlabs.com", { configUrl: "https://subdomain.yourdomain.com", })Using custom SSL certificates
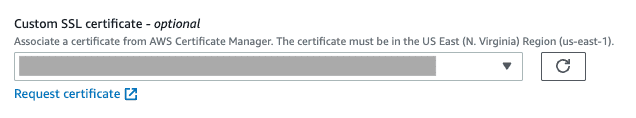
To use your own domain, you can request or import a SSL certificate with your CDN provider. Note that this is an optional setting.
To use the AWS Certificate Manager with CloudFront, choose the relevant ACM/IAM certificate in the Custom SSL certificate field, as shown:

*.yourdomain.com to set up multiple subdomains.FAQ
I am using GCP External HTTP(S) Load Balancer to set up my custom domain. However any requests from xyz.mydomain.com to cdn.rudderlabs.com result in a 403. What should I do?
If you're setting up a custom domain using the GCP External HTTPS Load Balancer, make sure you add a custom request header in your backend service config, as shown:
| Header name | Value |
|---|---|
Host | cdn.rudderlabs.com |
I am getting the Access Denied error on using a custom domain URL for JavaScript SDK. What might be the reason?
The Access Denied error is encountered if a custom domain URL accesses the JavaScript SDK's parent folder, as below:
<script src="https://subdomain.yourdomain.com/v1.1/js-integrations"></script>The correct custom domain URL to access the JavaScript SDK should be in the following format:
<script src="https://subdomain.yourdomain.com/v1.1/rudder-analytics.min.js"></script>The correct custom domain URL to load a device-mode SDK should be in the following format:
<script>rudderanalytics.load(WRITE_KEY, DATA_PLANE_URL, { destSDKBaseURL: "https://subdomain.yourdomain.com/v1.1/js-integrations"});</script>Contact us
For queries on any of the sections covered in this guide, you can contact us or start a conversation in our Slack community.